轉貼自:http://coolshell.cn/articles/3107.html
我們知道很多的Javascript的lib庫了,比如:jQuery,YUI,Ext JS等等。今天看到一個很威的lib叫Raphaël [ˈrafēəl],這是一個很小的JavaScript library,可以讓在你的Web上顯示一些向量圖,並且可以完成一些動畫和圖形變化,很強大。
2010年10月12日 星期二
6個Nautilus有用的附加元件
原文:http://www.techdrivein.com/2010/09/6-useful-nautilus-extensions-and.html
Nautilus是Ubuntu預設的檔案瀏覽器,透過一些小外掛可以在使用的時候更加方便,像我比較推薦第1、3、5的外掛,可惜我的Ubuntu出了點問題,再加上最近沒時間可以處理,所以圖片只好直接轉貼過來了。
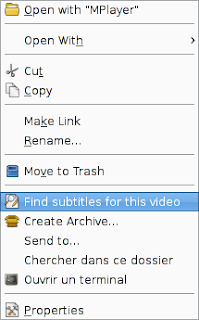
1. Nautilus-Open-Terminal
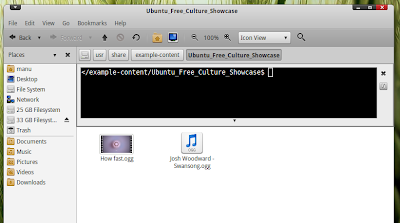
這個可以讓你在目前的資料夾上直接開啟terminal終端機,不用再辛苦的cd cd cd cd ....,只要在資料夾空白處按右鍵選擇"Open in Terminal"就行了。
2. Nautilus Terminal
與第一個相比,這算是進階版的了,直接在Nautilus內附一個terminal,並會再你切換到不同的資料夾時,terminal也會同步的切換,但是如果在terminal裡cd到別處卻不會。
使用Ctrl + Shift + T鍵的快捷鍵顯示/隱藏terminal。
3. Nautilus Wallpaper
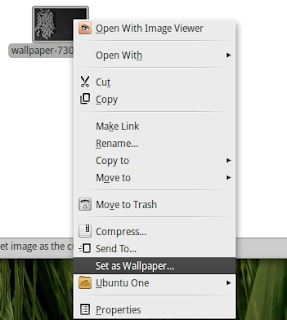
這在Window$上也有相同的功能,就是只要在圖片檔上按右鍵,就能直接套用為桌布,非常的方便。
4. Nautilus Image Converter
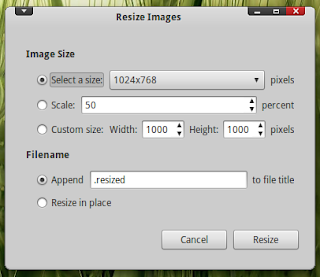
圖片轉檔,圖片上右鍵就能直接轉檔,不過我還是喜歡找軟體來做設定。
5. Nautilus-Gksu
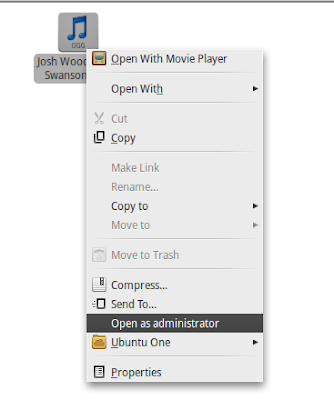
有些檔案或程式必須要用系統管理員的權限才能開啟,但是又不像在terminal可以加上sudo就行了,所以這個就派上用場囉!
6. Periscope - Fetch Subtitles
可以尋找影片的字幕檔,但是我平常也沒在找字幕,所以對我用處不大。
Nautilus是Ubuntu預設的檔案瀏覽器,透過一些小外掛可以在使用的時候更加方便,像我比較推薦第1、3、5的外掛,可惜我的Ubuntu出了點問題,再加上最近沒時間可以處理,所以圖片只好直接轉貼過來了。
1. Nautilus-Open-Terminal
這個可以讓你在目前的資料夾上直接開啟terminal終端機,不用再辛苦的cd cd cd cd ....,只要在資料夾空白處按右鍵選擇"Open in Terminal"就行了。
sudo aptitude install nautilus-open-terminal
2. Nautilus Terminal
與第一個相比,這算是進階版的了,直接在Nautilus內附一個terminal,並會再你切換到不同的資料夾時,terminal也會同步的切換,但是如果在terminal裡cd到別處卻不會。
使用Ctrl + Shift + T鍵的快捷鍵顯示/隱藏terminal。
sudo add-apt-repository ppa:flozz/flozz sudo apt-get update sudo apt-get install nautilus-terminal
3. Nautilus Wallpaper
這在Window$上也有相同的功能,就是只要在圖片檔上按右鍵,就能直接套用為桌布,非常的方便。
sudo apt-get install nautilus-wallpaper
4. Nautilus Image Converter
圖片轉檔,圖片上右鍵就能直接轉檔,不過我還是喜歡找軟體來做設定。
sudo apt-get install nautilus-image-converter
5. Nautilus-Gksu
有些檔案或程式必須要用系統管理員的權限才能開啟,但是又不像在terminal可以加上sudo就行了,所以這個就派上用場囉!
sudo apt-get install nautilus-gksu
6. Periscope - Fetch Subtitles
可以尋找影片的字幕檔,但是我平常也沒在找字幕,所以對我用處不大。
sudo add-apt-repository ppa:patrick-dessalle/ppa sudo apt-get update sudo apt-get install periscope-gnome
網頁設計比賽
介紹兩場以檔案大小為重點的網頁設計比賽
JS1K
這是限制javascript檔案大小 >1 kb = 1024bytes。
10K Apart
而這是以前端為目的,可以使用最新的html 5 或css 3 來寫,也不限使用資料庫,但是不許使用flash或者silverlight。
這個倒設計的較美觀,雖然檔案大小限制在10kb,但似乎還算寬裕,但是既然用到html 5的話,那麼很垃圾的ie8以下想必是絕對沒辦法開啟的。
最近沒空,留著改天再來欣賞。
JS1K
這是限制javascript檔案大小 >1 kb = 1024bytes。
10K Apart
而這是以前端為目的,可以使用最新的html 5 或css 3 來寫,也不限使用資料庫,但是不許使用flash或者silverlight。
這個倒設計的較美觀,雖然檔案大小限制在10kb,但似乎還算寬裕,但是既然用到html 5的話,那麼很
最近沒空,留著改天再來欣賞。
標籤:
網頁設計,
HTML / CSS,
JavaScript,
jQuery,
PHP
2010年9月19日 星期日
程式設計員小抄大全
轉貼自:http://coolshell.cn/articles/1566.html
這篇也很棒,筆記一下…
你是否會經常忘記一些CSS中的函數名或是一些屬性名,那個時候,你一定覺得,如果手邊有一個「小抄」(Cheat Sheet)就好了。當然,這個「小抄」不是給你作弊用的,這個「小紙條」就是可以讓你馬上知道那個你最想知道的東西。這個「小抄」上也不需要有所有的東 西,就需要那些經常用的就行了。現在,網上有很多這樣的「小抄」,它們可能是PDF格式的,可能是PNG格式的,你可以很方便地把其打印出來(可以打印得 很小),然後貼在你的電腦旁,一但需要,瞟一眼就可以了,這對於我們的工作是相當方便的。
之前,酷殼也有兩篇關於速查卡的文章《Web設計的速查卡》和《Vim命令速查卡》,不過都不如本貼多。
下面是N多的各種和樣的「小抄」,其中包括了Ajax, C++, Java, Python, PHP, Perl, ASP, Unix, Ruby, Google, HTML, CSS, XML ……..,讓我們姑且叫做「程序員小抄大全」吧。當然,他們都是英文版的,可能某些鏈接你可能需要翻牆軟件才能訪問。我這裡就不教你怎麼翻牆了,這樣的貼 子網上多的是。
這篇也很棒,筆記一下…
你是否會經常忘記一些CSS中的函數名或是一些屬性名,那個時候,你一定覺得,如果手邊有一個「小抄」(Cheat Sheet)就好了。當然,這個「小抄」不是給你作弊用的,這個「小紙條」就是可以讓你馬上知道那個你最想知道的東西。這個「小抄」上也不需要有所有的東 西,就需要那些經常用的就行了。現在,網上有很多這樣的「小抄」,它們可能是PDF格式的,可能是PNG格式的,你可以很方便地把其打印出來(可以打印得 很小),然後貼在你的電腦旁,一但需要,瞟一眼就可以了,這對於我們的工作是相當方便的。
之前,酷殼也有兩篇關於速查卡的文章《Web設計的速查卡》和《Vim命令速查卡》,不過都不如本貼多。
下面是N多的各種和樣的「小抄」,其中包括了Ajax, C++, Java, Python, PHP, Perl, ASP, Unix, Ruby, Google, HTML, CSS, XML ……..,讓我們姑且叫做「程序員小抄大全」吧。當然,他們都是英文版的,可能某些鏈接你可能需要翻牆軟件才能訪問。我這裡就不教你怎麼翻牆了,這樣的貼 子網上多的是。
25個jQuery的編程小抄
轉貼自:http://coolshell.cn/articles/2964.html
太多了,筆記一下…
以前本站向大家介紹過「程序員小抄大全」,這裡是25個jQuery的小抄,有的還可以設置成你的電腦桌面。這些東西可以讓你很快速地記得一些常用的東西,就好像軟件的快捷鍵一樣。希望它們對你會有幫助。
太多了,筆記一下…
以前本站向大家介紹過「程序員小抄大全」,這裡是25個jQuery的小抄,有的還可以設置成你的電腦桌面。這些東西可以讓你很快速地記得一些常用的東西,就好像軟件的快捷鍵一樣。希望它們對你會有幫助。
2010年9月14日 星期二
Ubuntu一鍵快速關閉LCD螢幕
最近我的LCD開關越來越難按了,上面的按鍵除了開關以外都還算正常,但是開關鍵就要用特定的角度按才會比較好按,沒辦法,誰叫它是最常用的呢,而且都買了大概6年左右了吧,想送維修也不可能了。
| 看這歲月所產生的痕跡∼ |
2010年9月3日 星期五
µTorrent(uTorrent)釋出首個Alpha版本 for Linux Server
在大約4個月前,µTorrent就表示要開發Linux上的版本,這套軟體在Windows上已是我最喜愛的P2P軟體,因為就如同官網上所寫的 - a (very)tiny BitTorrent client,它是以輕、薄、短、小加上省系統資源著稱,看到這個消息時真的非常令人興奮,因為這代表我又離完全脫擺Windows的魔掌更進一步了XD
經過漫長的等待,終於在09/01這天釋出了µTorrent Server alpha (3.0 build 21701)
官網載點(for Linux)
只要下載後解壓縮完執行utserver即可,目前可惜的是並沒有GUI的介面,必須使用WebUI的方式來操控,基本上介面與Windows上大致相同:
使用瀏覽器開啟http://localhost:8080/gui/
雖然網頁上寫支援的語言只有English (US),但是WebUI已有提供繁體中文介面,倒是不用擔心操控上的困擾。
在docs的資料夾下也有uTorrent_Server.pdf與uTorrent_Server.html解說詳細的設定。
至於支援的Linux系統,官網說明:
另外在Archlinux上作測試,使用上似乎是沒問題的,如截圖:
這次只是先釋出Alpha版讓玩家嘗鮮,再等一陣子應該就會有GUI的版本了^^
希望未來能有更多的軟體投向自由的世界!
經過漫長的等待,終於在09/01這天釋出了µTorrent Server alpha (3.0 build 21701)
官網載點(for Linux)
只要下載後解壓縮完執行utserver即可,目前可惜的是並沒有GUI的介面,必須使用WebUI的方式來操控,基本上介面與Windows上大致相同:
使用瀏覽器開啟http://localhost:8080/gui/
雖然網頁上寫支援的語言只有English (US),但是WebUI已有提供繁體中文介面,倒是不用擔心操控上的困擾。
在docs的資料夾下也有uTorrent_Server.pdf與uTorrent_Server.html解說詳細的設定。
至於支援的Linux系統,官網說明:
- 32-bit Ubuntu 9.10+, Debian 5+, Fedora 12+ (其它尚未測試)
- Linux kernel 2.6.13+
另外在Archlinux上作測試,使用上似乎是沒問題的,如截圖:
這次只是先釋出Alpha版讓玩家嘗鮮,再等一陣子應該就會有GUI的版本了^^
希望未來能有更多的軟體投向自由的世界!
2010年8月22日 星期日
Ubuntu 把影片當作桌布
原文:http://www.omgubuntu.co.uk/2010/08/dreamscene-for-ubuntu-ta-very-much.html
注意因為這是在桌面上播放影片,勢必多少會影響到電腦效能,頂多是拿來玩玩,在安裝完成後,桌面上的圖示也將會隱藏起來,所以其實也沒有太大的實用性,Just for Fun!
注意因為這是在桌面上播放影片,勢必多少會影響到電腦效能,頂多是拿來玩玩,在安裝完成後,桌面上的圖示也將會隱藏起來,所以其實也沒有太大的實用性,Just for Fun!
SyntaxHighlighter 為網頁中的程式碼排版
以前在看男丁格爾的Blog時,在顯示程式碼部份是使用WordPress的專屬plugin(wp-codebox),可惜無法直接在Blogger上使用。
後來總算找到了SyntaxHighlighter,我個人認為,SyntaxHighlighter與wp-codebox還是有些落差,不過大致上已經足夠了,所以就來寫點筆記記下來囉!
後來總算找到了SyntaxHighlighter,我個人認為,SyntaxHighlighter與wp-codebox還是有些落差,不過大致上已經足夠了,所以就來寫點筆記記下來囉!
標籤:
網頁設計,
JavaScript
2010年8月17日 星期二
Ubuntu桌布自動切換小軟體Create Background Slideshow(CreBS)
原文:http://www.howtogeek.com/howto/25549/how-to-create-a-wallpaper-slideshow-in-ubuntu/
在Windows 7與Mac OS上都有內建桌布自動切換的程式,在Ubuntu上也有一款圖形化介面的小軟體可以幫助你,甚至如果你討厭圖形化介面,還可以使用文字介面編輯。
在Windows 7與Mac OS上都有內建桌布自動切換的程式,在Ubuntu上也有一款圖形化介面的小軟體可以幫助你,甚至如果你討厭圖形化介面,還可以使用文字介面編輯。
2010年8月15日 星期日
不同的CSS技巧及其效能差異
原文:http://screwlewse.com/2010/08/different-css-techniques-and-their-performance/
這篇文章主要是在測試CSS選擇器各種寫法上效能所產生的差異
這篇文章主要是在測試CSS選擇器各種寫法上效能所產生的差異
標籤:
轉貼,
HTML / CSS
2010年8月14日 星期六
Ubuntu Lucid介面改造成Mac OS X
原文:http://maketecheasier.com/turn-ubuntu-lucid-mac-os-x/2010/06/01?ref=search
安裝Mac4Lin佈景主題
下載modified Mac4Lin theme主題包。
(備份載點)
解壓縮在你的家目錄下後打開解壓縮目錄並執行“Mac4Lin_Mod_installer.sh“,
出現提示視窗時,選擇“在終端機中執行“。
安裝Mac4Lin佈景主題
下載modified Mac4Lin theme主題包。
(備份載點)
解壓縮在你的家目錄下後打開解壓縮目錄並執行“Mac4Lin_Mod_installer.sh“,
出現提示視窗時,選擇“在終端機中執行“。
2010年8月2日 星期一
rTorrent + Rutorrent 安裝- RUtorrent 部份
轉貼自:http://snowwolf725.blogspot.com/2010/07/rtorrent-rutorrent-rutorrent.html
接續前一篇安裝 rtorrent 的部份,
接下來安裝 Web UI 的部份
接續前一篇安裝 rtorrent 的部份,
接下來安裝 Web UI 的部份
rTorrent + Rutorrent 安裝- Rtorrent 部份
轉貼自:http://snowwolf725.blogspot.com/2010/07/rtorrent-rutorrent-rtorrent.html
這篇是關於 rtorrent + rutorrent 安裝的教學
如果只安裝 rtorrent,
你可以參考下面的文章安裝會比較簡單:
http://snowwolf725.blogspot.com/2009/11/rtorrent.html
這篇是關於 rtorrent + rutorrent 安裝的教學
如果只安裝 rtorrent,
你可以參考下面的文章安裝會比較簡單:
http://snowwolf725.blogspot.com/2009/11/rtorrent.html
2010年7月27日 星期二
網站優化的要務 : 速度、速度、速度
轉貼自:http://www.dns.com.tw/seo/?p=707
關於速度的問題,我們已經在"網站速度是否為SEO的重要因素?"說明過,是的,你必須註意的是「網站速度」而引發的資料抓取量,而非「網站速度」影響SERP。你必須註意的是「網站速度」對於使用者的影響,而非搜尋引擎怎麼看你的「網站速度」。
關於速度的問題,我們已經在"網站速度是否為SEO的重要因素?"說明過,是的,你必須註意的是「網站速度」而引發的資料抓取量,而非「網站速度」影響SERP。你必須註意的是「網站速度」對於使用者的影響,而非搜尋引擎怎麼看你的「網站速度」。
2010年7月11日 星期日
以 IPP2P 控管 P2P 軟體
轉貼自:http://www.openfoundry.org/index.php?option=com_content&Itemid=334&id=2393&lang=en&task=view
前言:
隨著 internet 的風行,相關的資安問題也層出不窮,除了傳統的病毒及網路釣魚等威脅外,不當使用 P2P 軟體所衍生的資安問題也日漸受到重視,在本文中,筆者將應用開源碼社群中的 IPP2P 搭配 netfilter(linux 係統上最有名的防火牆軟體,即一般人所熟知的 iptables)機製,來建構一個可控管 P2P 軟體的防火牆係統。2010年7月10日 星期六
2010年7月7日 星期三
寫出好程式的好習慣
轉貼自:http://charlesbc.blogspot.com/2010/06/blog-post_29.html
在寫程式時,哪些習慣必須建立呢?以下列出我認為一個好的程式設計師應該養成的好習慣。
在寫程式時,哪些習慣必須建立呢?以下列出我認為一個好的程式設計師應該養成的好習慣。
Web 設計與開發終極資源大集合
轉貼自:http://inspire.twgg.org/c/internet/other/web-design-and-development-of-a-large-collection-of-the-ultimate-resource.html
 Web 技術突飛猛進,Web 設計與開發者們可以選擇的工具越來越多,Web 開發者的技巧不再隻限於 HTML 和 服務器端編程,還需要精通各種第三方資源,這些第三方資源有時候比你的項目更複雜,更專業,你無法自己實現一切,借助一些 Web API,你可以很方便地將大量優秀的第三方資源集成到自己的站點。本文全面蒐集 Web 開發中可能用到的各種第三方資源。
Web 技術突飛猛進,Web 設計與開發者們可以選擇的工具越來越多,Web 開發者的技巧不再隻限於 HTML 和 服務器端編程,還需要精通各種第三方資源,這些第三方資源有時候比你的項目更複雜,更專業,你無法自己實現一切,借助一些 Web API,你可以很方便地將大量優秀的第三方資源集成到自己的站點。本文全面蒐集 Web 開發中可能用到的各種第三方資源。
2010年7月1日 星期四
[分享] BetaRadio v1.0 網路廣播點播器 正式釋出
作者 fourdollars (四元) 看板 Linux
標題 [分享] BetaRadio v1.0 網路廣播點播器 正式釋出
時間 Tue Jun 29 23:06:45 2010
BetaRadio 因為 hichannel 網頁不斷地改版,最後碰到了 libmms 這個函式庫的一個 bug
所以專案就一直呈現死掉的狀態;不過最近終於有時間能夠找出 libmms 的 bug 並且修正
,所以才能夠再次地讓這個純 C 語言寫出來的網路廣播點播器復活。
Source code tarball
可以在 http://code.google.com/p/betaradio/downloads/list 下載
相依一個特別的函式庫 json-cat
可以在 http://github.com/fourdollars/json-cat/downloads 下載 Source code
另外就是特別為 Ubuntu 10.04 使用者準備好一個 PPA 可以馬上裝起來就可以使用了。
GUI 安裝方式 [係統]->[管理]->[軟體來源] 裡面的 [其它軟體] 點擊 [加入] 後輸入
ppa:fourdollars/lucid
然後關閉 [軟體來源] 選擇 [重新載入]
再打開 [係統]->[管理]->[Synaptic套件管理程式] 搜尋 betaradio 就可以找到來安裝了
或是可以使用命令列輸入來安裝
$ sudo apt-add-repository ppa:fourdollars/lucid
$ sudo apt-get update
$ sudo apt-get install betaradio libmms0
安裝完就可以在 [應用程式]->[影音] 裡面看到 "BetaRadio 點播器" 點一下就可以使用
了~ :)
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 59.104.128.101
推 renews:推推,很方便可以聽廣播的軟體 06/29 23:45
推 Dannvix:推! 06/29 23:56
推 brt:感恩啦~~~~ 06/30 22:39
標題 [分享] BetaRadio v1.0 網路廣播點播器 正式釋出
時間 Tue Jun 29 23:06:45 2010
BetaRadio 因為 hichannel 網頁不斷地改版,最後碰到了 libmms 這個函式庫的一個 bug
所以專案就一直呈現死掉的狀態;不過最近終於有時間能夠找出 libmms 的 bug 並且修正
,所以才能夠再次地讓這個純 C 語言寫出來的網路廣播點播器復活。
Source code tarball
可以在 http://code.google.com/p/betaradio/downloads/list 下載
相依一個特別的函式庫 json-cat
可以在 http://github.com/fourdollars/json-cat/downloads 下載 Source code
另外就是特別為 Ubuntu 10.04 使用者準備好一個 PPA 可以馬上裝起來就可以使用了。
GUI 安裝方式 [係統]->[管理]->[軟體來源] 裡面的 [其它軟體] 點擊 [加入] 後輸入
ppa:fourdollars/lucid
然後關閉 [軟體來源] 選擇 [重新載入]
再打開 [係統]->[管理]->[Synaptic套件管理程式] 搜尋 betaradio 就可以找到來安裝了
或是可以使用命令列輸入來安裝
$ sudo apt-add-repository ppa:fourdollars/lucid
$ sudo apt-get update
$ sudo apt-get install betaradio libmms0
安裝完就可以在 [應用程式]->[影音] 裡面看到 "BetaRadio 點播器" 點一下就可以使用
了~ :)
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 59.104.128.101
推 renews:推推,很方便可以聽廣播的軟體 06/29 23:45
推 Dannvix:推! 06/29 23:56
推 brt:感恩啦~~~~ 06/30 22:39
Web 設計師的 50 個超便利工具
轉貼自:http://www.cnbeta.com/articles/115159.htm
作為一個 Web 設計師並不容易,不僅考慮設計與架構,還要時刻註意各種小細節,設計師的工作被各種各樣的問題包圍,你需要一套超級便利的工具幫你解決各種消耗時間和精力 的問題。本文介紹了50個非常強大的工具,你會發現,其中的一些工具會讓你感到驚艷在。
作為一個 Web 設計師並不容易,不僅考慮設計與架構,還要時刻註意各種小細節,設計師的工作被各種各樣的問題包圍,你需要一套超級便利的工具幫你解決各種消耗時間和精力 的問題。本文介紹了50個非常強大的工具,你會發現,其中的一些工具會讓你感到驚艷在。
2010年6月16日 星期三
不要再 IE4Linux 了啦!! Ubuntu 使用 winetricks 記錄
轉貼自:http://antontw.blogspot.com/2010/06/linux-ie4linux-ubuntu-winetricks.html
話說,從以前就一直很依賴 wine 去處理一些 MS Windows 的軟體,像看盤軟體 之類的,在 Linux 上面根本就沒有人要支援,所以要看 IE Only 的網頁就很痛苦,像 Windows 上面 firefox 可以用 ietab 之類的東西處理,而在 Linux 上面因為沒有 IE 所以要這樣玩也不行。
不過因為有IE 4 Linux的關係,所以在 Linux 底下用 wine 裝 IE 達成了某種的方便性,不需要再 download 一堆牽來牽去的 iesetup 程式,也不用像某些人建議的,用 virtualbox 或 vmware 這種大型模擬平台,來操作一兩個特別的軟體。
然而,隨著時代的變遷, IE4Linux 在許多的 Linux 發行版上面,開始遇到了困難,像這篇,還有這 篇,再再都顯示了 ie4linux 的安裝程序還有官網提供的服務都有著缺陷和現行發行版不相容的的問題。
還好,我們有了新的解決方案: winetricks
話說,從以前就一直很依賴 wine 去處理一些 MS Windows 的軟體,像看盤軟體 之類的,在 Linux 上面根本就沒有人要支援,所以要看 IE Only 的網頁就很痛苦,像 Windows 上面 firefox 可以用 ietab 之類的東西處理,而在 Linux 上面因為沒有 IE 所以要這樣玩也不行。
不過因為有IE 4 Linux的關係,所以在 Linux 底下用 wine 裝 IE 達成了某種的方便性,不需要再 download 一堆牽來牽去的 iesetup 程式,也不用像某些人建議的,用 virtualbox 或 vmware 這種大型模擬平台,來操作一兩個特別的軟體。
然而,隨著時代的變遷, IE4Linux 在許多的 Linux 發行版上面,開始遇到了困難,像這篇,還有這 篇,再再都顯示了 ie4linux 的安裝程序還有官網提供的服務都有著缺陷和現行發行版不相容的的問題。
還好,我們有了新的解決方案: winetricks
2010年6月7日 星期一
被防火牆擋住出不去? ssh tunnel讓你鑽洞溜出去
轉貼自:http://www.dotblogs.com.tw/benjamin/archive/2010/06/05/15654.aspx
前些日子公司其中一條對外網路斷線了
Willie(這幾篇文章都和你有關 XD )教我如何鑽洞溜出去
前提是你在Internet上要有一台可以ssh的server
而且你所在的位置可以ssh出去
只要指令會下就會用putty之類的軟體鑽洞出去
不過如果是在Windows上跑的話
Rellik強烈建議用openssh比較穩定
前些日子公司其中一條對外網路斷線了
Willie(這幾篇文章都和你有關 XD )教我如何鑽洞溜出去
前提是你在Internet上要有一台可以ssh的server
而且你所在的位置可以ssh出去
只要指令會下就會用putty之類的軟體鑽洞出去
不過如果是在Windows上跑的話
Rellik強烈建議用openssh比較穩定
2010年6月4日 星期五
http壓力測試工具 x 2
轉貼自:http://homeserver.com.tw/apache/http%E5%A3%93%E5%8A%9B%E6%B8%AC%E8%A9%A6%E5%B7%A5%E5%85%B7/
最近在做一些web服務的負載及壓力測試,剛好看到一篇文章有提供幾款Linux上運作的壓力測試工具,先記錄下來,有機會再來用看看,也提供給有 需要的人作參考。
最近在做一些web服務的負載及壓力測試,剛好看到一篇文章有提供幾款Linux上運作的壓力測試工具,先記錄下來,有機會再來用看看,也提供給有 需要的人作參考。
跨瀏覽器測試資源大全
轉貼自:http://www.comsharp.com/GetKnowledge/zh-CN/CMS_K975.aspx
我們生活在一個幸福又痛苦的時代,有太多的瀏覽器可以使用,對 Web 開發與設計者而言,你有義務保證你的設計兼容所有主流瀏覽器。然而跨瀏覽器測試是件相當複雜的事,涉及不同的瀏覽器,不同的版本,不同的平台。本文介紹了 與跨瀏覽器兼容測試有關的大量資源。
我們生活在一個幸福又痛苦的時代,有太多的瀏覽器可以使用,對 Web 開發與設計者而言,你有義務保證你的設計兼容所有主流瀏覽器。然而跨瀏覽器測試是件相當複雜的事,涉及不同的瀏覽器,不同的版本,不同的平台。本文介紹了 與跨瀏覽器兼容測試有關的大量資源。
2010年5月23日 星期日
我要反IE!!
敗家誌 - 聯合抵制IE6 請升級或更新瀏覽器
維基百科 - 對Internet Explorer的批評
IE6 No More - 杜絕IE6,人人有責
兔眼看天下 - [失效囉!] 救救設計師!請拋棄Internet Explorer 6
NeoEase - Let's Kill IE6
Blog.XDite.net - Youtube / (Facebook / Twitter) 即將停止支援 IE6
硬是要學! - IE6 Out! 升級或更新瀏覽器 瀏覽網站不再「IE」鴻遍野
抱風伴靜 - IE6的終末
就是教不落 - IE6快離開地球滾回火星去吧~
dllee - IE6, IE5 對不起了
空中的人形醫生 - 網頁程式設計的苦惱與困境
重灌狂人 - 在網站加入警告標語,建議IE 6.0的使用者升級!
Derek‧德瑞克 - IE 6版面問題
電腦玩物 - 大家一起來!支持在網站加入提醒 IE 6.0 用戶升級或替換瀏覽器活動
阿祥 的網路筆記本 - [幫推]在網站加入警告標語,建議IE 6.0的使用者升級!
Smiley Skeleton's Solo - 加入抵制IE6警語
MoBu@Blog - IE6 先生,請您回墓園。
糖果 の無人小島 - 推廣:火狐 Firefox 3.5,拒用IE6
免費訊息軟體下載 - 聯合抵制IE6 請升級或使用他牌免安裝瀏覽器
Kei.tw Blog - 煩人的IE6與png圖檔問題2
2010年5月22日 星期六
Gnome Automatic Login
有兩種方法
編輯/etc/gdm/custom.conf
分別加上幾行字
1.這個方法可以設定延遲幾秒後才自動登入
[daemon]
TimedLoginEnable=true
TimedLogin=linuxer
TimedLoginDelay=1
2.這個是連登入畫面都沒看到就直接登入了
[daemon]
AutomaticLoginEnable=true
AutomaticLogin=linuxer
編輯/etc/gdm/custom.conf
分別加上幾行字
1.這個方法可以設定延遲幾秒後才自動登入
[daemon]
TimedLoginEnable=true
TimedLogin=linuxer
TimedLoginDelay=1
2.這個是連登入畫面都沒看到就直接登入了
[daemon]
AutomaticLoginEnable=true
AutomaticLogin=linuxer
2010年5月21日 星期五
History(歷史)命令用法 15 例
轉貼自:http://linuxtoy.org/archives/history-command-usage-examples.html
如果你經常使用 Linux 命令行,那麼使用 history(歷史)命令可以有效地提升你的效率。本文將通過實例的方式向你介紹 history 命令的 15 個用法。
如果你經常使用 Linux 命令行,那麼使用 history(歷史)命令可以有效地提升你的效率。本文將通過實例的方式向你介紹 history 命令的 15 個用法。
Google網頁字體在線服務,設計師的福音
轉貼自:http://www.google.org.cn/posts/google-font-directory-released.html
目前網頁上使用的字體都是常見的幾種,如』Lucida Grande』, Verdana, Arial, Sans-Serif,中文常見的有宋體。
目前網頁上使用的字體都是常見的幾種,如』Lucida Grande』, Verdana, Arial, Sans-Serif,中文常見的有宋體。
要想用比較個性的字體就比較麻煩了,因為你不能保證客戶端是否支持這種字體,常用的方法是用Photoshop把文字製作 成圖片。 為了讓網頁設計更加靈活,Google從2010年5月19日啟動了網頁在線字體服務,並一口氣發佈了十八字體族。但與 Monotype Web Fonts、FontShop 等字體商不同,Google 這次開放的字體與它其他很多服務一樣,完全免費。
標籤:
網頁設計,
轉貼,
HTML / CSS
2010年5月19日 星期三
Linux系統管理員應該知道的20個系統監控工具
轉貼自:http://www.linuxeden.com/html/sysadmin/20100519/103073.html
原文:http://www.cyberciti.biz/tips/top-linux-monitoring-tools.html
翻譯:飛哥 (http://hi.baidu.com/imlidapeng)
版權所有,尊重他人勞動成果,轉載時請註明作者和原始出處及本聲明。
需要監控Linux服務器系統性能嗎?嘗試下面這些系統內置或附件的工具吧。
原文:http://www.cyberciti.biz/tips/top-linux-monitoring-tools.html
翻譯:飛哥 (http://hi.baidu.com/imlidapeng)
版權所有,尊重他人勞動成果,轉載時請註明作者和原始出處及本聲明。
需要監控Linux服務器系統性能嗎?嘗試下面這些系統內置或附件的工具吧。
2010年5月16日 星期日
使用wine的建議
轉貼自:http://b2dpurekgb.blogspot.com/2010/05/wine.html
安裝完成wine 1.0.1後,立即將M$ Windows的C:\windows\fonts\目錄下所有的字型拷貝一份到~/.wine/drive_c/windows/Fonts/目 錄之下,如此一來,在安裝M$ Windows平台下的應用程式時,比較不會出現亂碼的現象。
不少小程式都可以在wine下面執行,只要不要牽涉 到中文輸入與顯示問 題,即可!
安裝完成wine 1.0.1後,立即將M$ Windows的C:\windows\fonts\目錄下所有的字型拷貝一份到~/.wine/drive_c/windows/Fonts/目 錄之下,如此一來,在安裝M$ Windows平台下的應用程式時,比較不會出現亂碼的現象。
不少小程式都可以在wine下面執行,只要不要牽涉 到中文輸入與顯示問 題,即可!
2010年5月15日 星期六
2010年5月9日 星期日
2010年5月2日 星期日
Re: [新聞] 廢死聯盟怒嗆政府「騙人」
作者 jasonmasaru (MASARU) 看板 Gossiping
標題 Re: [新聞] 廢死聯盟怒嗆政府「騙人」
時間 Sun May 2 01:00:03 2010
標題 Re: [新聞] 廢死聯盟怒嗆政府「騙人」
時間 Sun May 2 01:00:03 2010
Linux 支援的檔案系統小評測 - 最後的選擇是...
轉貼自:http://tetralet.luna.com.tw/index.php?op=ViewArticle&articleId=214&blogId=1
前幾天公司的電源瞬斷,我的一台使用 reiserfs 的主機就此再也無法開機:『root 檔案系統損毀』。後來拔硬碟到另外一台電腦做 fsck 之後是復活了,但也嚇出了我一身的冷汗。長久以來總一直聽到有關 reiserfs 的種種負面評論,親身體驗之後才知道真的不是一般的恐怖。於是興起來把我所有主機裡的 reiserfs 丟掉的念頭。
要轉換檔案系統是很麻煩沒錯。但最麻煩的是:該選擇哪一種檔案系統才好?Google 了半天,幾乎各種檔案系統都有其支持者和種種見証及說法讓人無所適從,甚至種種測試報告及使用心得,其結論都大異其趣,還真叫人不知該聽信哪一個才好。於 是我決定自己動手測試,畢竟自己動手測過,感覺才會實在。
要轉換檔案系統是很麻煩沒錯。但最麻煩的是:該選擇哪一種檔案系統才好?Google 了半天,幾乎各種檔案系統都有其支持者和種種見証及說法讓人無所適從,甚至種種測試報告及使用心得,其結論都大異其趣,還真叫人不知該聽信哪一個才好。於 是我決定自己動手測試,畢竟自己動手測過,感覺才會實在。
2010年4月29日 星期四
JavaScript正則表達式
轉貼自:http://www.wxwdesign.cn/article/skills/javascript_regular_expression.htm
正則表達式是基於grep和ed這些Unix管理工具發展而來的,使用正則表達式可以使字符串處理變得更加方便快捷,以下內容主要是JavaScript 正則表達式的一些基礎知識彙總:
正則表達式是基於grep和ed這些Unix管理工具發展而來的,使用正則表達式可以使字符串處理變得更加方便快捷,以下內容主要是JavaScript 正則表達式的一些基礎知識彙總:
標籤:
轉貼,
JavaScript
2010年4月28日 星期三
影像部落格必備外掛: Lazyload
轉貼自: http://blog.nightspirit.tw/2010/01/lazyload.html

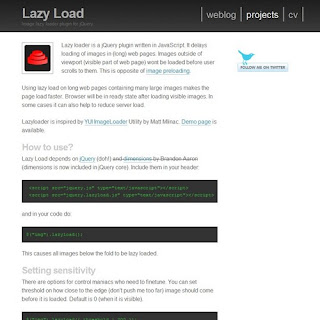
如果你經營的是影像部落格,一定會有一個困擾的問題:每次載入頁面因為大量的圖片而導致讀取時間過長,網頁一直處於讀取狀態實在讓人不快。

如果你經營的是影像部落格,一定會有一個困擾的問題:每次載入頁面因為大量的圖片而導致讀取時間過長,網頁一直處於讀取狀態實在讓人不快。
標籤:
轉貼,
jQuery plugin
2010年4月27日 星期二
一些有用的Python函式庫列表
轉貼自:http://blog.ez2learn.com/2010/04/24/useful-python-libraries/
Python有豐富的第三方函式庫或是工具,我一直想說要整理一篇列表,今天找了一點時間整理了一下我所知道的或是用過的
Python有豐富的第三方函式庫或是工具,我一直想說要整理一篇列表,今天找了一點時間整理了一下我所知道的或是用過的
開始HTML5 – Video
轉貼自:http://blog.colorbase.tw/web-development/947
在HTML5以前若我們要在網頁中播放影片時,需要使用ActiveX或Plug-in的方式來達到,例如:Flash Player、QuickTime等等,但在HTML5之後這些東西成了標準,我們不需再透過額外的外掛來達成,相信這也意味著Web的 相關應用將更趨於豐富化。
現在就連 YouTube 也開始測試使用HTML5的Video來做為影片播放介面,因此在實際應用上雖然我們並不一定要走在時代的尖端,但瞭解一下新技術是有其必要的。
在HTML5以前若我們要在網頁中播放影片時,需要使用ActiveX或Plug-in的方式來達到,例如:Flash Player、QuickTime等等,但在HTML5之後這些東西成了標準,我們不需再透過額外的外掛來達成,相信這也意味著Web的 相關應用將更趨於豐富化。
現在就連 YouTube 也開始測試使用HTML5的Video來做為影片播放介面,因此在實際應用上雖然我們並不一定要走在時代的尖端,但瞭解一下新技術是有其必要的。
標籤:
轉貼,
HTML / CSS,
jQuery,
jQuery plugin
JavaScript代碼優化
轉貼自:http://www.wxwdesign.cn/article/skills/javascript_code_optimization.htm
高級程序設計提供的發布JavaScript代碼時的優化建議,總結一下:
高級程序設計提供的發布JavaScript代碼時的優化建議,總結一下:
標籤:
轉貼,
JavaScript
2010年4月24日 星期六
YUM筆記
轉貼自:http://maxubuntu.blogspot.com/2010/04/yum.html
YUM簡史
YUM(Yellow dog Updater, Modified)是Redhat系列的 linux最重要的套件管理程式,他的前身是YUP(Yellow dog UPdater)。Yellow Dog很多人是很陌生的,他是在早期運行在IBM的power平台上的linux,也是使用rpm based。當時能夠跑在power上的linux大概就只有Debian以及Redhat/Fedora Linux;後來在社群不斷地維護、改善下,就產生了重大的改版--YUM。
YUM簡史
YUM(Yellow dog Updater, Modified)是Redhat系列的 linux最重要的套件管理程式,他的前身是YUP(Yellow dog UPdater)。Yellow Dog很多人是很陌生的,他是在早期運行在IBM的power平台上的linux,也是使用rpm based。當時能夠跑在power上的linux大概就只有Debian以及Redhat/Fedora Linux;後來在社群不斷地維護、改善下,就產生了重大的改版--YUM。
2010年4月19日 星期一
用 Timekpr 控制電腦使用時間
轉貼自:http://swyear.blogspot.com/2010/04/timekpr.html
首頁:https://launchpad.net/timekpr
因 為兒子有時太過沉迷於遊戲(看他大部份都在玩模擬城市2000)
雖然口頭告誡過,但是有時看不到...
記得以前在 ubuntu-tw 論壇上看過介紹,所以找到了這個
首頁:https://launchpad.net/timekpr
因 為兒子有時太過沉迷於遊戲(看他大部份都在玩模擬城市2000)
雖然口頭告誡過,但是有時看不到...
記得以前在 ubuntu-tw 論壇上看過介紹,所以找到了這個
 |
| 寄件者 openSUSE 11.2 |
 | ||||
| 寄件者 openSUSE 11.2 |
Re: [新聞] 女人只要道歉就釋懷了 男人卻小心眼
作者 mmzznnxxbbcc (黃囧龍) 看板 Gossiping
標題 Re: [新聞] 女人只要道歉就釋懷了 男人卻小心眼
時間 Sun Apr 18 23:38:18 2010
※ 引述《alentanic (.....)》之銘言:
: ※ 引述《guaroro (suika)》之銘言:
: : 美國研究發現,女人受到傷害,只要一聲道歉就好了。男人受了傷,道歉都沒用。
: : 研究人員給接受實驗的男女做數學。說好五分鐘交卷,但是其中干擾他們兩次,干擾完再
: : 叫他們趕快寫。交卷以後還批憑他們成績不好。稍後在深切致歉,然後觀察他們血管壓力
: : 的變化。
: : 結果,到過歉以後,女性血管壓力會恢復正常的時間提早了百分之二十,男性恢復的時間
: : 卻延長了把分之二十。血管壓力持續偏高容易引發中風。研究人員說,忘掉不愉快,原諒
: : 別人對身體比較好。
: : http://tw.news.yahoo.com/article/url/d/a/100418/1/243sj.html
標題 Re: [新聞] 女人只要道歉就釋懷了 男人卻小心眼
時間 Sun Apr 18 23:38:18 2010
※ 引述《alentanic (.....)》之銘言:
: ※ 引述《guaroro (suika)》之銘言:
: : 美國研究發現,女人受到傷害,只要一聲道歉就好了。男人受了傷,道歉都沒用。
: : 研究人員給接受實驗的男女做數學。說好五分鐘交卷,但是其中干擾他們兩次,干擾完再
: : 叫他們趕快寫。交卷以後還批憑他們成績不好。稍後在深切致歉,然後觀察他們血管壓力
: : 的變化。
: : 結果,到過歉以後,女性血管壓力會恢復正常的時間提早了百分之二十,男性恢復的時間
: : 卻延長了把分之二十。血管壓力持續偏高容易引發中風。研究人員說,忘掉不愉快,原諒
: : 別人對身體比較好。
: : http://tw.news.yahoo.com/article/url/d/a/100418/1/243sj.html
2010年4月17日 星期六
利用Bing的ip指令查詢誰和你共用一台虛擬主機
轉貼自:http://sofree.cc/bing-ip/
有時候會無聊好奇一下想要查查看自己同虛擬主機的用戶是哪些人?通常大家都會透過目前網路上的一個服務「myIPneighbors」 來檢查誰和自己相同主機。不過該服務後來不知道什麼原因而服務暫停,目前是無法使用的。
如果還想要查的話,最直接的方式就是詢問虛擬主機商,但通常你是不會知道的,因為這算是客戶的機密資料,不然頂多會跟你講一兩個比較大型的網站。如 果想要不透過主機商就可以查詢誰和你同一台主機?這時候其實還有個方式可以查詢誰和你共用一台虛擬主機,就是利用微軟Bing搜尋指令「ip」就可以查到。
有時候會無聊好奇一下想要查查看自己同虛擬主機的用戶是哪些人?通常大家都會透過目前網路上的一個服務「myIPneighbors」 來檢查誰和自己相同主機。不過該服務後來不知道什麼原因而服務暫停,目前是無法使用的。
如果還想要查的話,最直接的方式就是詢問虛擬主機商,但通常你是不會知道的,因為這算是客戶的機密資料,不然頂多會跟你講一兩個比較大型的網站。如 果想要不透過主機商就可以查詢誰和你同一台主機?這時候其實還有個方式可以查詢誰和你共用一台虛擬主機,就是利用微軟Bing搜尋指令「ip」就可以查到。
2010年4月14日 星期三
IE-CSS3 - 讓IE支援CSS3
轉貼自:http://ka-yue.com/blog/ie-css3
IE-CSS3 是個能令 Internet Explorer 不完整地支援幾個常用的 CSS3 屬性的小 script。它利用了 Internet Explorer 專有的 Vector Markup Language (VML) 來繪制所需效果。
使用方法很簡單,如果你需要圓角效果,只需一如以往地用 border-radius,再加上 behavior: url(ie-css3.htc) 即可:
未經壓縮的檔案大小為 12KB,官方沒有壓縮版。
IE-CSS3 是個能令 Internet Explorer 不完整地支援幾個常用的 CSS3 屬性的小 script。它利用了 Internet Explorer 專有的 Vector Markup Language (VML) 來繪制所需效果。
使用方法很簡單,如果你需要圓角效果,只需一如以往地用 border-radius,再加上 behavior: url(ie-css3.htc) 即可:
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Internet Explorer 6+ with IE-CSS3! YEAH! and Opera */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}IE-CSS3 支援 Internet Explorer 6, 7 及 8,可惜支援的屬性並不是太多,僅限於 border-radius, box-shadow 及 text-shadow。並未有實際使用過,不知道大量使用的話會不會把 IE 拖慢(大概也習慣了吧?)。以往需要圓角的時候我一般會選用 DD_roundies,未曾出過問題,而 DD_roundies 也是用 VML 來 implement 的,所以相信值得一試的。未經壓縮的檔案大小為 12KB,官方沒有壓縮版。
標籤:
網頁設計,
轉貼,
HTML / CSS
2010年4月9日 星期五
網站安全性檢測軟體 - websecurify
轉貼自:http://blog.hsdn.net/1458.html
隨著架設網站的門檻降低,大家都可以很容易的架設網站,不管是透過外包、自行開發或者是申請(購買)主機然後抓取自由軟體(free software)安裝,前面提到的幾種方式,不管你使用那一種方式,大家通常都會忽略掉一件事情 - 你的網站和程式安全嗎?
對於個人使用者來說,或許你會覺得只是網站首頁被換掉或者是一些無關緊要的東西,但是換一個角度想一想,你既然花了時間和金錢去架設屬於自己的網站,這個網站某個程度而言就是代表了你這個人,你真的願意自己辛苦經營的網站就這樣敞開大門讓別人不費吹灰之力就摧毀你的心血嗎?
網站安全性對於公司企業的重要性,相信阿維不需要再多說,大家也都可以明瞭。阿維就不再累述了。
公司一般來說都會配置網管人員來進行網站的安全性監控,但是個人或者是規模較小的公司或許就沒有能力養得起這樣的人員,這時候阿維要推薦一套軟體讓大家在網站上線前,可以先做一下檢測,而且這套軟體還是免費的,完全不需要擔心費用的問題。
這套軟體的名稱是websecurify,他們標榜的是web and web 2.0 security,目前提供了windows、mac os和linux三種平台的版本,如果你也有興趣也可以下載原始碼回來研究。
阿維自己實際使用之後歸納了幾點心得
(1) 掃瞄需要花費不短的時間,因此你可以在開始掃瞄之後去睡個覺或者是跟朋友出門去玩耍,不要傻傻的待在電腦前面等他完成;
(2) 如果選擇進階掃瞄,掃瞄完之後的結果會有點多,多到在檢視的時候會讓電腦有點lag,阿維的電腦搭配四核心+4G的記憶體都會有這樣的現象,所以真的不是因為電腦比較差造成的;
(3) 不知道是阿維笨還是真的沒有報表輸出的功能,如果有這個功能就會超讚的。
趕快去下載websecurify檢測一下自己的網站有哪些地方需要加強和修正吧
隨著架設網站的門檻降低,大家都可以很容易的架設網站,不管是透過外包、自行開發或者是申請(購買)主機然後抓取自由軟體(free software)安裝,前面提到的幾種方式,不管你使用那一種方式,大家通常都會忽略掉一件事情 - 你的網站和程式安全嗎?
對於個人使用者來說,或許你會覺得只是網站首頁被換掉或者是一些無關緊要的東西,但是換一個角度想一想,你既然花了時間和金錢去架設屬於自己的網站,這個網站某個程度而言就是代表了你這個人,你真的願意自己辛苦經營的網站就這樣敞開大門讓別人不費吹灰之力就摧毀你的心血嗎?
網站安全性對於公司企業的重要性,相信阿維不需要再多說,大家也都可以明瞭。阿維就不再累述了。
公司一般來說都會配置網管人員來進行網站的安全性監控,但是個人或者是規模較小的公司或許就沒有能力養得起這樣的人員,這時候阿維要推薦一套軟體讓大家在網站上線前,可以先做一下檢測,而且這套軟體還是免費的,完全不需要擔心費用的問題。
這套軟體的名稱是websecurify,他們標榜的是web and web 2.0 security,目前提供了windows、mac os和linux三種平台的版本,如果你也有興趣也可以下載原始碼回來研究。
阿維自己實際使用之後歸納了幾點心得
(1) 掃瞄需要花費不短的時間,因此你可以在開始掃瞄之後去睡個覺或者是跟朋友出門去玩耍,不要傻傻的待在電腦前面等他完成;
(2) 如果選擇進階掃瞄,掃瞄完之後的結果會有點多,多到在檢視的時候會讓電腦有點lag,阿維的電腦搭配四核心+4G的記憶體都會有這樣的現象,所以真的不是因為電腦比較差造成的;
(3) 不知道是阿維笨還是真的沒有報表輸出的功能,如果有這個功能就會超讚的。
趕快去下載websecurify檢測一下自己的網站有哪些地方需要加強和修正吧
[新聞] Dell事件懶人包1.02板
有名的呆鵝事件,實在是太靠杯了,一定要備份一下!
作者 jimhaha (吉姆維尼@@..) 看板 PttHistory
標題 [轉錄][新聞] Dell事件懶人包1.02板
時間 Sun Jul 5 21:20:34 2009
時間 Sun Jul 5 21:20:34 2009
netstat 檢查不尋常連線
轉貼自:http://www.hkcode.com/linux-bsd-notes/559
netstat 是一個十分好用的網絡管理工具,而其中一個用途是查看不尋常連線,例如當一個 IP 發送大量連線到伺服器,那麼伺服器很大機會是否遭受 DoS 或 DDoS 攻擊。
以下是一些實用的 netstat 語法,可以檢查主機的連線數量:
netstat -na
顯示主機上所有已建立的連線。
netstat -an | grep :80 | sort
顯示所有 port 80 的連線,並把結果排序。
netstat -n -p|grep SYN_REC | wc -l
列出主機上有多少個 SYNC_REC,一般上這個數字應該相當低。
netstat -n -p | grep SYN_REC | sort -u
同樣是列出 SYNC_REC,但不只列出數字,而是將每個 SYNC_REC 的連線列出。
netstat -n -p | grep SYN_REC | awk 『{print $5}』 | awk -F: 『{print $1}』
列出發送 SYNC_REC 的所有 ip 地址。
netstat -ntu | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -n
計算每一個 ip 在主機上建立的連線數量。
netstat -anp |grep 『tcp\|udp』 | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -n
列出從 TCP 或 UDP 連線到主機的 ip 的數量。
netstat -ntu | grep ESTAB | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -nr
列出每個 ip 建立的 ESTABLISHED 連線數量。
netstat -plan|grep :80|awk {』print $5′}|cut -d: -f 1|sort|uniq -c|sort -nk 1
列出每個 ip 建立的 port 80 連線數量。
以下是一些實用的 netstat 語法,可以檢查主機的連線數量:
netstat -na
顯示主機上所有已建立的連線。
netstat -an | grep :80 | sort
顯示所有 port 80 的連線,並把結果排序。
netstat -n -p|grep SYN_REC | wc -l
列出主機上有多少個 SYNC_REC,一般上這個數字應該相當低。
netstat -n -p | grep SYN_REC | sort -u
同樣是列出 SYNC_REC,但不只列出數字,而是將每個 SYNC_REC 的連線列出。
netstat -n -p | grep SYN_REC | awk 『{print $5}』 | awk -F: 『{print $1}』
列出發送 SYNC_REC 的所有 ip 地址。
netstat -ntu | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -n
計算每一個 ip 在主機上建立的連線數量。
netstat -anp |grep 『tcp\|udp』 | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -n
列出從 TCP 或 UDP 連線到主機的 ip 的數量。
netstat -ntu | grep ESTAB | awk 『{print $5}』 | cut -d: -f1 | sort | uniq -c | sort -nr
列出每個 ip 建立的 ESTABLISHED 連線數量。
netstat -plan|grep :80|awk {』print $5′}|cut -d: -f 1|sort|uniq -c|sort -nk 1
列出每個 ip 建立的 port 80 連線數量。
[分享] Linux 們的對話(轉於ubuntu-tw)
作者 yanchenglin (萊彥) 看板 Linux
標題 [分享] Linux 們的對話(轉於ubuntu-tw)
時間 Fri Apr 24 21:33:53 2009
轉至於:http://www.ubuntu-tw.org/modules/newbb/viewtopic.php?topic_id=14602
---------------------------------------------------------------------------
有一天,Arch,Ubuntu,Debian,Fedora,Gentoo約好要一起試車。他們約在城外的一間速食店見面。
標題 [分享] Linux 們的對話(轉於ubuntu-tw)
時間 Fri Apr 24 21:33:53 2009
轉至於:http://www.ubuntu-tw.org/modules/newbb/viewtopic.php?topic_id=14602
---------------------------------------------------------------------------
有一天,Arch,Ubuntu,Debian,Fedora,Gentoo約好要一起試車。他們約在城外的一間速食店見面。
只在上班的時候封鎖某些網站,該怎麼實作iptables
作者 kadok (暗夜流星) 看板 Linux
標題 [問題] 只在上班的時候封鎖某些網站,該怎麼實作iptables
時間 Sat Mar 13 08:41:45 2010
有些網站,不論上、下班時間 完全不給上
有些網站,上班時間不給連線 但下班時間可以連
請問一下,該透過哪些東西,來實作這樣的功能
請指教,謝謝
標題 [問題] 只在上班的時候封鎖某些網站,該怎麼實作iptables
時間 Sat Mar 13 08:41:45 2010
有些網站,不論上、下班時間 完全不給上
有些網站,上班時間不給連線 但下班時間可以連
請問一下,該透過哪些東西,來實作這樣的功能
請指教,謝謝
Ubuntu管理工具Ailurus
轉貼自:http://yblog.org/archive/index.php/11218
Ailurus在台灣這裡好像不太多人提過,它就有點像Ubuntu Tweak但卻又比Ubuntu Tweak的介面親切多了。
Ailurus在台灣這裡好像不太多人提過,它就有點像Ubuntu Tweak但卻又比Ubuntu Tweak的介面親切多了。
這是官網的正體中文簡介(不過卻令人意外的說明相當完整)
http://tdt.sjtu.edu.cn/ailurus/?page_id=132
好 用就推廣一下,不之謂何Ubuntu Tweak自從更新過個人就不太會用了,聽說它原本是在Fedora下才有,後來才有Ubuntu版的。
http://tdt.sjtu.edu.cn/ailurus/?page_id=132
好 用就推廣一下,不之謂何Ubuntu Tweak自從更新過個人就不太會用了,聽說它原本是在Fedora下才有,後來才有Ubuntu版的。
jquery外掛【Lazy loader】延遲圖片加載,痞客邦及Blogger也可使用
轉貼自:http://steachs.com/archives/1501
最近在一些網站上看到一個圖片效果,是用來延遲加載圖片的功用,主要並不是減少流量,而是降低主機瞬間負載,特別是圖片爆多的網站,如果一頁有20張圖片,一次開啟完的話不僅訪客開的很累,對網站主機也是一種負荷,因此我們可以加上一支簡單的jquery外掛【Lazy loader】來延遲圖片開啟,當訪客往下拉到圖片位置時再去讀取圖片,非常建議圖片量大的網站加載。
最下方有痞客邦及Blogger加載的方式,無名沒意外應該是不能使用,尚未測試,有興趣的人可以依痞客邦的方式加載試試是否有效果。
Lazy loader:
安裝方式:
如果你的網站是Wordpress架設,下載jquery外掛後解壓縮上傳到你的佈景資料夾裡,在你的header.php裡 的</head>之前加入以下語法,即可使用:
如果你網站是其它像是Discuz或是joomla,甚至是自己撰寫的網站,只要將上列語法修改為你放置lazyload.mini.js的路徑即 可,也就是下面這一行。
痞客邦或是Blogger用戶加載方法:
痞客邦用戶請在側邊欄新增一個版面,在自訂內容裡輸入以下語法即可。
Blogger用戶則是在側邊欄新增一個Html/Javascript欄位,再加入以下語法即可。
最近在一些網站上看到一個圖片效果,是用來延遲加載圖片的功用,主要並不是減少流量,而是降低主機瞬間負載,特別是圖片爆多的網站,如果一頁有20張圖片,一次開啟完的話不僅訪客開的很累,對網站主機也是一種負荷,因此我們可以加上一支簡單的jquery外掛【Lazy loader】來延遲圖片開啟,當訪客往下拉到圖片位置時再去讀取圖片,非常建議圖片量大的網站加載。
最下方有痞客邦及Blogger加載的方式,無名沒意外應該是不能使用,尚未測試,有興趣的人可以依痞客邦的方式加載試試是否有效果。
Lazy loader:
網站位址:http://www.appelsiini.net/projects/lazyload
jquery 外掛下載:請 點我
效果展示:http://www.appelsiini.net/projects/lazyload/enabled_fadein.html
安裝方式:
如果你的網站是Wordpress架設,下載jquery外掛後解壓縮上傳到你的佈景資料夾裡,在你的header.php裡 的</head>之前加入以下語法,即可使用:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/lazyload.mini.js"></script>
<script type="text/javascript"> jQuery(document).ready(function($){jQuery("img").lazyload({effect:"fadeIn",placeholder: "http://image.steachs.com/Files/grey.gif"});
});
</script>
如果你網站是其它像是Discuz或是joomla,甚至是自己撰寫的網站,只要將上列語法修改為你放置lazyload.mini.js的路徑即 可,也就是下面這一行。
<script type="text/javascript" src="你放置的路徑/lazyload.mini.js"></script>
痞客邦或是Blogger用戶加載方法:
痞客邦用戶請在側邊欄新增一個版面,在自訂內容裡輸入以下語法即可。
Blogger用戶則是在側邊欄新增一個Html/Javascript欄位,再加入以下語法即可。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://image.steachs.com/Files/lazyload.mini.js"></script>
標籤:
網頁設計,
轉貼,
jQuery,
jQuery plugin
2010年4月7日 星期三
2010年4月5日 星期一
Re: [問卦] 有沒有念資訊一定要討厭windows的八卦
作者 Freak1033 (金が信念! XD) 看板 Gossiping
標題 Re: [問卦] 有沒有念資訊一定要討厭windows的八卦
時間 Sat Feb 6 04:25:29 2010
※ 引述《HollisterCo (海鷗)》之銘言:標題 Re: [問卦] 有沒有念資訊一定要討厭windows的八卦
時間 Sat Feb 6 04:25:29 2010
: 身邊有些朋友念資訊的
: 但是莫名其妙的就會說你怎麼還在用微軟的東西
: 媽的爛死了之類的 你看linux都不會當機 也不會中毒
: 用linux才屌!! 用甚麼GUI 弱者才再用
: 強者都用CLI!!!!
: 是不是真的打打指令就比較厲害??????? Q_Q
唉呀, 你說這個真的說到我的心路歷程了...
這種人通常我會稱為 Linux 中二廚. lol
我自己國中的時候也是這個樣子, 逢人就說 Linux 多好多好,
還自願"幫忙"把班上的電腦裝成 Linux...
現在回想起來, 其實那只是滿足某種自我表現慾而已,
想告訴大家"我很行, 我很特別, 我用大家都不用或不會用的東西",
但是那跟應用, 有沒有解決實際問題完全是兩回事情.
至於你原本的問題喔...
是不是打打指令就比較厲害, 我必須很中肯的跟你說,
當然是啊, 至少我會你不會.
但是這有什麼了不起的嗎? 你會而我不會的事情一樣有很多,
本來世界上就是行行出狀元嘛, 看見自己的強處就好了.
當然啦, 如果你以後是要做軟體設計或資訊管理類的工作,
卻連"打打指令"都不會, 那被酸也是應該. XD
2010年4月1日 星期四
CSS簡寫指南
轉貼自:http://www.qianduan.net/css-font-shorthand-attribute-handbook.html
高效的css寫法中的一條就是使用簡寫。通過簡寫可以讓你的CSS文件更小,更易讀。而瞭解CSS屬性簡寫也是前端開發工程 師的基本功之一。今天我們系統地總結一下CSS屬性的縮寫。
色 彩的縮寫最簡單,在色彩值用16進制的時候,如果每種顏色的值相同,就可以寫成一個:
可 以簡寫為
所 有用到16進制色彩值的地方都可以使用簡寫,比如background-color、border-color、text-shadow、box- shadow等。
高效的css寫法中的一條就是使用簡寫。通過簡寫可以讓你的CSS文件更小,更易讀。而瞭解CSS屬性簡寫也是前端開發工程 師的基本功之一。今天我們系統地總結一下CSS屬性的縮寫。
色彩縮寫
色 彩的縮寫最簡單,在色彩值用16進制的時候,如果每種顏色的值相同,就可以寫成一個:
1 | color:#113366 |
可 以簡寫為
1 | color:#136 |
所 有用到16進制色彩值的地方都可以使用簡寫,比如background-color、border-color、text-shadow、box- shadow等。
標籤:
網頁設計,
轉貼,
HTML / CSS
2010年3月22日 星期一
2010年3月20日 星期六
Iptables 限制每個 ip 連線數
轉貼自:http://www.hkcode.com/linux-bsd-notes/563
如果在 Linux 下要限制每個 ip 的連線數,可以透過 iptables 實現。詳細指令語法如下:
/sbin/iptables -A INPUT -p tcp –syn –dport 22 -m connlimit –connlimit-above 3 -j REJECT
限制每個 ip 只可以有 3 個 ssh 連線 (預設 ssh 使用 port 22)。
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -m connlimit –connlimit-above 20 -j REJECT –reject-with tcp-reset
只接受每個 ip 20 個 http 連線 (httpd.conf 裡面的 MaxClients 預設是 60)。
要留意的是,這個設定可能會把 proxy servers 阻隔,因為每個 proxy servers 可能會建立大量的連線。
Skip proxy server IP 1.2.3.4 from this kind of limitations:
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -d ! 1.2.3.4 -m connlimit –connlimit-above 20 -j REJECT –reject-with tcp-reset
這句的作用跟上面語法一樣,只是把已知的 proxy server (1.2.3.4) 給開通,避免阻隔 proxy servers 的連線。
In this example, limit the parallel http requests to 20 per class C sized network (24 bit netmask)
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -m connlimit –connlimit-above 20 –connlimit-mask 24 -j REJECT –reject-with tcp-reset
這個是限制同一個 class C 網絡同時建立 20 個連線。
如果想把在指定時間內建立過多連線的 ip 阻隔,這便要編輯 iptables 的 shell script。
以下例子會阻隔在 100 秒內建立多於 10 個 http 連線的 ip
#!/bin/bash
IPT=/sbin/iptables
# Max connection in seconds
SECONDS=100
# Max connections per IP
BLOCKCOUNT=10
# ….
# ..
# default action can be DROP or REJECT
DACTION=」DROP」
$IPT -A INPUT -p tcp –dport 80 -i eth0 -m state –state NEW -m recent –set
$IPT -A INPUT -p tcp –dport 80 -i eth0 -m state –state NEW -m recent –update –seconds ${SECONDS} –hitcount ${BLOCKCOUNT} -j ${DACTION}
# ….
# ..
要儲存 iptables 的修改可以查看 iptables-save 的 man page,在 redhat 下是用以下指令:
service iptables save
如果在 Linux 下要限制每個 ip 的連線數,可以透過 iptables 實現。詳細指令語法如下:
/sbin/iptables -A INPUT -p tcp –syn –dport 22 -m connlimit –connlimit-above 3 -j REJECT
限制每個 ip 只可以有 3 個 ssh 連線 (預設 ssh 使用 port 22)。
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -m connlimit –connlimit-above 20 -j REJECT –reject-with tcp-reset
只接受每個 ip 20 個 http 連線 (httpd.conf 裡面的 MaxClients 預設是 60)。
要留意的是,這個設定可能會把 proxy servers 阻隔,因為每個 proxy servers 可能會建立大量的連線。
Skip proxy server IP 1.2.3.4 from this kind of limitations:
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -d ! 1.2.3.4 -m connlimit –connlimit-above 20 -j REJECT –reject-with tcp-reset
這句的作用跟上面語法一樣,只是把已知的 proxy server (1.2.3.4) 給開通,避免阻隔 proxy servers 的連線。
In this example, limit the parallel http requests to 20 per class C sized network (24 bit netmask)
/sbin/iptables -A INPUT -p tcp –syn –dport 80 -m connlimit –connlimit-above 20 –connlimit-mask 24 -j REJECT –reject-with tcp-reset
這個是限制同一個 class C 網絡同時建立 20 個連線。
如果想把在指定時間內建立過多連線的 ip 阻隔,這便要編輯 iptables 的 shell script。
以下例子會阻隔在 100 秒內建立多於 10 個 http 連線的 ip
#!/bin/bash
IPT=/sbin/iptables
# Max connection in seconds
SECONDS=100
# Max connections per IP
BLOCKCOUNT=10
# ….
# ..
# default action can be DROP or REJECT
DACTION=」DROP」
$IPT -A INPUT -p tcp –dport 80 -i eth0 -m state –state NEW -m recent –set
$IPT -A INPUT -p tcp –dport 80 -i eth0 -m state –state NEW -m recent –update –seconds ${SECONDS} –hitcount ${BLOCKCOUNT} -j ${DACTION}
# ….
# ..
要儲存 iptables 的修改可以查看 iptables-save 的 man page,在 redhat 下是用以下指令:
service iptables save
2010年3月17日 星期三
從 js 到 jQuery 之八:AJAX 非同步的傳輸
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之八:AJAX 非同步的傳輸
時間 Sun Nov 30 17:10:48 2008
大概從2005年迄今 , 在當時幾乎非程式人員都不知道ajax ,
到現在幾乎當紅的網站都打著 ajax的名號 ,
筆者印象很深刻的是 , 2006年我開始正式接觸碰ajax的時候 ,
就在ajax版留下「why ajax」的文章 , 雖然沒得到什麼回應 .
後來也緊接著就寫出屬於自己包裝過的介面跟試用dojo,
很多東西並不是很難或是很高深莫測 , 有時候就只是差一個「介紹」。
如果還有認為ajax很神秘的朋友 , 這篇文章讓我們就ajax本質重新討論起,
筆者曾經在討論這個問題時被說成是個ajax基本教義者 ,不過瞭解工具 ,
絕對是能妥善發揮工具威力的必要條件.
AJAX = Asynchronous JavaScript and XML 非同步javascript & xml
標題 [心得]從 js 到 jQuery 之八:AJAX 非同步的傳輸
時間 Sun Nov 30 17:10:48 2008
大概從2005年迄今 , 在當時幾乎非程式人員都不知道ajax ,
到現在幾乎當紅的網站都打著 ajax的名號 ,
筆者印象很深刻的是 , 2006年我開始正式接觸碰ajax的時候 ,
就在ajax版留下「why ajax」的文章 , 雖然沒得到什麼回應 .
後來也緊接著就寫出屬於自己包裝過的介面跟試用dojo,
很多東西並不是很難或是很高深莫測 , 有時候就只是差一個「介紹」。
如果還有認為ajax很神秘的朋友 , 這篇文章讓我們就ajax本質重新討論起,
筆者曾經在討論這個問題時被說成是個ajax基本教義者 ,不過瞭解工具 ,
絕對是能妥善發揮工具威力的必要條件.
AJAX = Asynchronous JavaScript and XML 非同步javascript & xml
從js 到 jQuery 之二:無所遁形之 selector
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得] js 到 jQuery 之二:無所遁形之 selector
時間 Fri Aug 8 02:52:24 2008
上一篇不含開頭簡介就爆了一百多字, 這篇得更精簡用詞才行.
會想學 js的有兩種人 , 一種是希望看完之後自己會寫會改的 ,
另一種則是希望來找些語法copy and paste的 ,
基本上體驗部份是為後者設計的 , 而文章內文主要是寫給前者看的,
我寫的很口語 , 希望你們以「跟程式語言聊天」的心情來看這些文字.
jquery呢? 我會說它是對兩者都適合的,
他可以簡單到一行就能完成 , 也能讓人很方便的去寫去改.
希望你們看完這幾萹文章不會被誤導 , 不是所有事情都能一行被完成 ,
但是它能讓你在思考上保持「簡單」.
標題 [心得] js 到 jQuery 之二:無所遁形之 selector
時間 Fri Aug 8 02:52:24 2008
上一篇不含開頭簡介就爆了一百多字, 這篇得更精簡用詞才行.
會想學 js的有兩種人 , 一種是希望看完之後自己會寫會改的 ,
另一種則是希望來找些語法copy and paste的 ,
基本上體驗部份是為後者設計的 , 而文章內文主要是寫給前者看的,
我寫的很口語 , 希望你們以「跟程式語言聊天」的心情來看這些文字.
jquery呢? 我會說它是對兩者都適合的,
他可以簡單到一行就能完成 , 也能讓人很方便的去寫去改.
希望你們看完這幾萹文章不會被誤導 , 不是所有事情都能一行被完成 ,
但是它能讓你在思考上保持「簡單」.
從 js 到 jQuery 之一:javascript的魔力
作者 TonyQ (沉默是金) 看板 Web_Design
標題 從 js 到 jQuery 之一:javascript的魔力
時間 Thu Aug 7 02:10:01 2008
有鑑於javascript常常讓人望之卻步 , 興起用下班時間寫一些教學的念頭,
畢竟想做就該找方法 , 不太應該拿下班當理由 ,
簡單用700~1000字為 jQuery及js的觀念寫一系列的文章.
主要希望讓沒碰過的朋友們能有基礎 , 讓碰過的朋友們能加強觀念.
當然為了增加吸引力 , 每章最後都來放個實做案例好了...XD
前三章應該主要還是在dom(document object model ).
────────────────────────────────
第一章主要是要講什麼是javascript , 他在網頁設計上扮演著什麼角色,
算是讓沒有基礎的使用者可以用來銜接用的 , 有基礎的版友可能會比較失
望一點.
────────────────────────────────
標題 從 js 到 jQuery 之一:javascript的魔力
時間 Thu Aug 7 02:10:01 2008
有鑑於javascript常常讓人望之卻步 , 興起用下班時間寫一些教學的念頭,
畢竟想做就該找方法 , 不太應該拿下班當理由 ,
簡單用700~1000字為 jQuery及js的觀念寫一系列的文章.
主要希望讓沒碰過的朋友們能有基礎 , 讓碰過的朋友們能加強觀念.
當然為了增加吸引力 , 每章最後都來放個實做案例好了...XD
前三章應該主要還是在dom(document object model ).
────────────────────────────────
第一章主要是要講什麼是javascript , 他在網頁設計上扮演著什麼角色,
算是讓沒有基礎的使用者可以用來銜接用的 , 有基礎的版友可能會比較失
望一點.
────────────────────────────────
從 js 到 jQuery 之三:可怕的事件叢林
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之三:可怕的事件叢林
時間 Sat Aug 9 02:57:09 2008
感謝前兩篇各位版友的不吝支持 , 接下來要推出第三篇 ,
還請各位版友多多指教、討論。︿︿
希望看完這篇 , 你們能瞭解網頁上得事件有哪些 ,
以及為什麼事件在跨平台這件事情上是件很棘手的事情.
────────────────────────────────
繼「無所遁形的selector」一文體驗到的強大 jquery selector ,
暫且讓我們放下 jquery 物件的各種attr css 的屬性不談 ,
先來談談我們之前所講過 , javascript最重要的觸發點:事件.
標題 [心得]從 js 到 jQuery 之三:可怕的事件叢林
時間 Sat Aug 9 02:57:09 2008
感謝前兩篇各位版友的不吝支持 , 接下來要推出第三篇 ,
還請各位版友多多指教、討論。︿︿
希望看完這篇 , 你們能瞭解網頁上得事件有哪些 ,
以及為什麼事件在跨平台這件事情上是件很棘手的事情.
────────────────────────────────
繼「無所遁形的selector」一文體驗到的強大 jquery selector ,
暫且讓我們放下 jquery 物件的各種attr css 的屬性不談 ,
先來談談我們之前所講過 , javascript最重要的觸發點:事件.
從 js 到 jQuery 之三 jQuery事件補充資料
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之三 補充資料
時間 Sat Aug 9 23:10:52 2008
由於本系列文章主題是「從js到jquery」 , 所以主要內容在於對比 js
到 jquery之間 , 究竟改善了什麼 , jQuery究竟可以對我們有什麼助益 ,
順便介紹jQuery的一些常用的plug-in.
目前是預定一天一篇主題 , 主題目前規劃約十篇左右 ,
主題從簡介js , 基本dom操作 , 到進階的元素瀏覽(Traversing) ,
再到 effects 跟一些頁面操作 (manipulation),
我想 , 我的目標是希望讓它變得很有趣 . :)
────────────────────────────────
礙於篇幅 , 個人經驗是bbs 適合閱讀的字數約800~1000字 , 約4-5頁 ,
內容沒有辦法專注於 jQuery的介紹 , 而僅摘出筆者認為適合的內容,
於是在有必要與討論互動的狀況下 , 另開補充資料來彌補介紹文章不足.
標題 [心得]從 js 到 jQuery 之三 補充資料
時間 Sat Aug 9 23:10:52 2008
由於本系列文章主題是「從js到jquery」 , 所以主要內容在於對比 js
到 jquery之間 , 究竟改善了什麼 , jQuery究竟可以對我們有什麼助益 ,
順便介紹jQuery的一些常用的plug-in.
目前是預定一天一篇主題 , 主題目前規劃約十篇左右 ,
主題從簡介js , 基本dom操作 , 到進階的元素瀏覽(Traversing) ,
再到 effects 跟一些頁面操作 (manipulation),
我想 , 我的目標是希望讓它變得很有趣 . :)
────────────────────────────────
礙於篇幅 , 個人經驗是bbs 適合閱讀的字數約800~1000字 , 約4-5頁 ,
內容沒有辦法專注於 jQuery的介紹 , 而僅摘出筆者認為適合的內容,
於是在有必要與討論互動的狀況下 , 另開補充資料來彌補介紹文章不足.
從 js 到 jQuery 之四:屬性與樣式
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之四:屬性與樣式
時間 Sun Aug 10 04:09:23 2008
副標容我再強調一下 , 瀏覽器的真正戰場,
不僅僅是 瀏覽器相容 , 也代表著javascript真正發揮作用的地方.
講到這章真的是讓筆者感到萬般無奈 , 從以前作表單必填欄位採取
自訂attr策略, 到設定各種css屬性 , attribute 跟 css樣式 ,
一直都是筆者寫純js時期的痛 , 且聽筆者慢慢道來.
為了撰文方便 , 底下簡稱 attribute 為 attr.
標題 [心得]從 js 到 jQuery 之四:屬性與樣式
時間 Sun Aug 10 04:09:23 2008
副標容我再強調一下 , 瀏覽器的真正戰場,
不僅僅是 瀏覽器相容 , 也代表著javascript真正發揮作用的地方.
講到這章真的是讓筆者感到萬般無奈 , 從以前作表單必填欄位採取
自訂attr策略, 到設定各種css屬性 , attribute 跟 css樣式 ,
一直都是筆者寫純js時期的痛 , 且聽筆者慢慢道來.
為了撰文方便 , 底下簡稱 attribute 為 attr.
從 js 到 jQuery 之五:巡覽‧跳過來跳過去
作者 TonyQ (沉默是金) 看板 Web_Design
標題 從 js 到 jQuery 之五:巡覽‧跳過來跳過去
時間 Sun Aug 10 23:44:25 2008
十篇的目標看來越來接近了 , 行百里半九十 , 繼續努力. :)
由於前面我們介紹了不少基礎知識 , 接下來的篇幅應該可簡單一點.
標題 從 js 到 jQuery 之五:巡覽‧跳過來跳過去
時間 Sun Aug 10 23:44:25 2008
十篇的目標看來越來接近了 , 行百里半九十 , 繼續努力. :)
由於前面我們介紹了不少基礎知識 , 接下來的篇幅應該可簡單一點.
從 js 到 jQuery 之六:五光四色的特效世界
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之六:五光四色的特效世界
時間 Tue Aug 12 11:45:59 2008
本章一開始 , 我們先來看看一個小弟精心準備的小小demo吧.
http://tonyq.org/jqtalk/jq6_effectDemo.html
標題 [心得]從 js 到 jQuery 之六:五光四色的特效世界
時間 Tue Aug 12 11:45:59 2008
本章一開始 , 我們先來看看一個小弟精心準備的小小demo吧.
http://tonyq.org/jqtalk/jq6_effectDemo.html
從 js 到 jQuery 之七:網頁元素的工廠美學
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得]從 js 到 jQuery 之七:網頁元素的工廠美學
時間 Mon Aug 18 02:08:43 2008
本來以為兩天就可以回軌道的 , 竟然用了五天, 而且時間還壓的很緊.orz
我下週末應該兩天會在coscup 2008會場 , 因為所有講題看起來都蠻有趣的 ,
有報名的版友或認識的朋友們可以約一約聚聚.^^~
coscup 2008 http://coscup.org/2008/
另外幫朋友打打廣告 yahoo! open hackday ! 在9月中旬要登場囉,
有興趣參加的朋友請參考
活動首頁 http://hackday.ithome.com.tw/yahoo/index.html
活動討論區 http://tw.mb.yahoo.com/ydn/yui/board.php
工商服務時間講的夠多了 , 接下來讓我們繼續進入jQuery 本文吧!
標題 [心得]從 js 到 jQuery 之七:網頁元素的工廠美學
時間 Mon Aug 18 02:08:43 2008
本來以為兩天就可以回軌道的 , 竟然用了五天, 而且時間還壓的很緊.orz
我下週末應該兩天會在coscup 2008會場 , 因為所有講題看起來都蠻有趣的 ,
有報名的版友或認識的朋友們可以約一約聚聚.^^~
coscup 2008 http://coscup.org/2008/
另外幫朋友打打廣告 yahoo! open hackday ! 在9月中旬要登場囉,
有興趣參加的朋友請參考
活動首頁 http://hackday.ithome.com.tw/yahoo/index.html
活動討論區 http://tw.mb.yahoo.com/ydn/yui/board.php
工商服務時間講的夠多了 , 接下來讓我們繼續進入jQuery 本文吧!
從 js 到 jQuery 之九:plug-in
作者 TonyQ (沉默是金) 看板 Web_Design
標題 [心得] 從 js 到 jQuery 之九:plug-ins
時間 Sun Nov 30 17:11:00 2008
從這章開始就跟傳統js比較脫節了,介紹jQuery的細部應用。
這一章的目標是幫助讀者們瞭解現有的plug-in是如何而來,
以及如何按照自己的需求撰寫自己的plug-in (if need).
先提一個名詞定義:
jQuery context 指的是 $("div") 這類已經經過jQuery init過的物件。
(註:這只是筆者方便講解區分用,不一定是正式定義.)
標題 [心得] 從 js 到 jQuery 之九:plug-ins
時間 Sun Nov 30 17:11:00 2008
從這章開始就跟傳統js比較脫節了,介紹jQuery的細部應用。
這一章的目標是幫助讀者們瞭解現有的plug-in是如何而來,
以及如何按照自己的需求撰寫自己的plug-in (if need).
先提一個名詞定義:
jQuery context 指的是 $("div") 這類已經經過jQuery init過的物件。
(註:這只是筆者方便講解區分用,不一定是正式定義.)
訂閱:
文章 (Atom)