這篇文章主要是在測試CSS選擇器各種寫法上效能所產生的差異
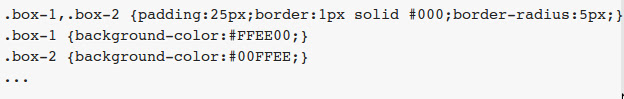
OOCSS (可能是最快的):把最基本的CSS規則寫在.box class上,其他較獨特的則分開寫。
Sass @extend (不確定速度):不同於上一個選擇共同的class,而是選擇每個box的class。
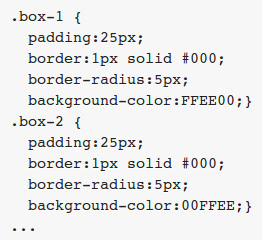
Blatantly Bloated CSS:直接對每個class寫上它的CSS。
以上這幾個還會加上使用ID的方式來做測試。
No CSS:就是不使用CSS。
測試結果(被遺忘的IE…)
從測試結果中可以看出幾點:
- 使用class選擇器與id選擇器的速度幾乎是一樣的(但id選擇器大部份都稍快些)
- SASS @extend 只稍微落後 OOCSS 一些
- bloated格式遠遜於其它的方式
- 即使從圖中看出差距蠻大,但是其實差異大約在100∼200ms
再來是瀏覽器上的差別:
- 各瀏覽器所表現出來的結果相當一致,只有速度上的不同
- Firefox是測試中最慢的瀏覽器(期待Firefox 4了…)
- Opera是在使用較快的CSS語法中效能最高瀏覽器,但使用較慢的語法卻是最慢的一個
結論:
- OOCSS 和 @extend 格式非常的快
- 臃腫的CSS不會對效能有太大的影響(但能避免還是儘量避免)
最後,這裡是作者做測試的網頁
注意!因測試項目非常多,所以網頁開啟會很慢,電腦硬體較差者請小心開啟∼



沒有留言:
張貼留言